I’ve never been completely satisfied with tools for creating slides for presentations. I feel that drawings, images, and diagrams are the best content. Thus, I need an efficient way to create drawings and put together a slide deck.
In the past, I would do drawings in some tool, export PNGs, and then copy them into some other tool to create the presentation. This is a rather tedious flow.
I now have a BOOX tablet, which is really nice for hand sketching, so I experimented with hand drawing slides. This is fun and you can be very creative, but it is still fairly clunky to export all the images, and then assemble them in some other tool.
I then went back to draw.io (diagrams.net) for drawing. For me it is almost faster than hand sketching as I’m really not that great of an artist. Since I was already working in draw.io, the thought occurred – can we just create the entire presentation in draw.io? After experimenting a bit, I came up with the following:
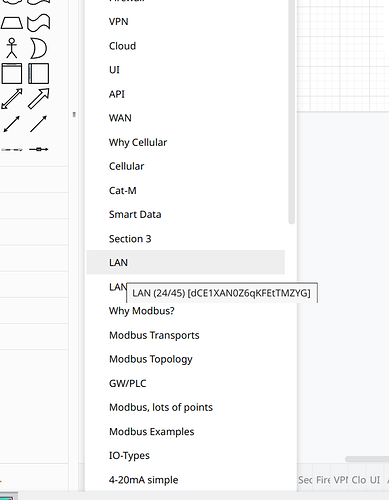
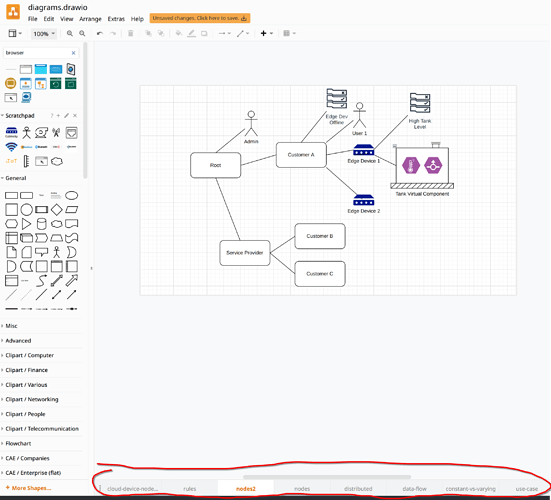
- create each slide on a different page – draw.io supports multiple pages with tabs at the bottom, much like a spreadsheet. Change the name of each tab to match your slide title so you can quickly find it.
- set sheet size to 9x5" (16:9 ratio). You can tweak this some based on how large you like your text to be
- use 45pt text for slide titles
- use 25pt text for text in slides
- use 16pt text for icon/arrow labels
- for arrow connectors, set width to 2 pt, rounded corners, and some color other than black
- export your slides as a PDF using the
File->export as->PDFmenu option
Some benefits to this flow:
- its easy to move back and forth between slides
- slides can be easily re-arranged
- quick to find slides with named page tabs at bottom
- easy to copy stuff between slides
- everything is in one file, so you are not constantly opening new files, switching tools, etc.
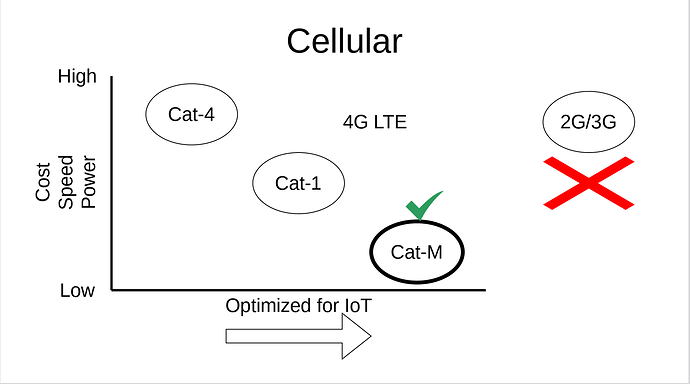
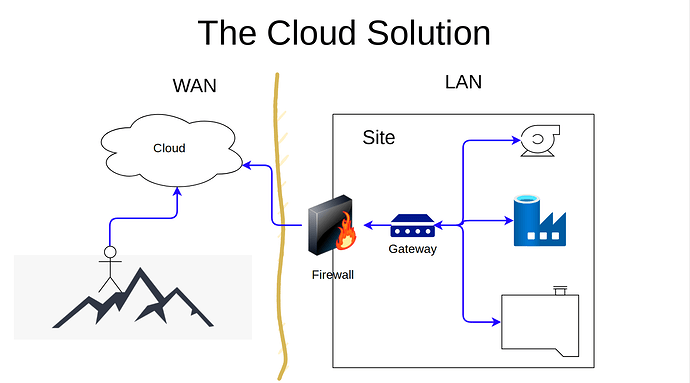
Below are a few samples from the current presentation:
I’m still not as good as this guy – check out his video for some inspiration!